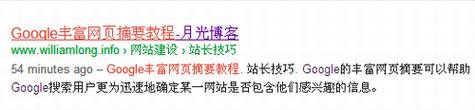
Google“丰富网页摘要”是指每条搜索结果下方显示的几行文字,旨在让用户大体了解网页上的内容,以及与用户的搜索查询有何关联。Google的丰富网页摘要可以帮助Google搜索用户更为迅速地确定某一网站是否包含他们感兴趣的信息。Google之前已为购物、食谱、评论、视频、音乐以及活动推出了丰富网页摘要。今天我就介绍一下丰富网页摘要在普通网站SEO优化上的使用。
对于博客来说,有两个主要的丰富网页摘要功能,一个是目录分类摘要功能,一个是作者摘要功能。
目录分类摘要功能,可以让用户在Google搜索界面,即可直观的看到文章的具体分类信息,了解到网站的结构,引导用户进一步查阅更多内容。

站长的使用方法也很简单,只要修改文章页面,将原有的目录分类链接添加几行代码即可。
举个例子,对于Z-blog的文章页面,模版文件b_article-single.html原有的分类代码是:<#article/category/name#>
我们需要将这段代码修改为以下代码:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display:inline"><a href="<#article/category/url#>" itemprop="url"><span itemprop="title"><#article/category/name#></span></a></div>
然后保存重建文章,这样,Google下次收录文章页面的时候,就会将文章的丰富网页摘要收录。
对于Wordpress来说,修改single.php文件,在适当位置添加如下代码:
<?php
$separator = '›';
$category = get_the_category();
if ($category) {
foreach($category as $category) {
echo '<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display:inline">';
echo $separator . "<a href=\"".get_category_link($category->term_id)."\" itemprop=\"url\"><span itemprop=\"title\">$category->name</span></a>
";
echo '</div>';
}}
?>
显示作者的功能,需要用户在Google+上有一个帐号,具体实现方法是:

在站长网站首页创建一个指向自己 Google+ 个人资料的特定链接,例如:<a href="[profile_url]?rel=author">William Long</a>
将其中的 [profile_url] 替换为自己的 Google+ 个人资料网址,例如:<a href="https://plus.google.com/112646999948608559077?rel=author">William Long</a>
需要注意的是,链接必须包含 ?rel=author 参数。如果缺少该参数,Google 就无法将站长的内容与 Google+ 个人资料关联。
接着,访问这个地址修改一下网站的撰稿者部分,在显示的对话框中点击添加自定义链接,然后输入自己网站网址,点击保存。
之后过几天,Google即可在搜索结果中显示网站的作者摘要信息了。
以上功能测试工具地址:http://www.google.com/webmasters/tools/richsnippets ,站长可以修改后立刻使用该工具测试显示效果。
更新:有读者反馈称,还有一种方法可以在Google搜索结果中显示作者,只要将网站页面头部<head>容器中添加一行 <link rel="author" href="https://plus.google.com/112646999948608559077/posts" /> (链接地址为作者的Google+地址), 即可在Google搜索结果中显示作者Google+信息,相比上述方法来说,这个方法更为简洁。