本文纯属门外汉YY的结晶,如有低级问题,敬请行家里手批评指正;如果文中煞有介事得出的结论与设计学科的经典理论不谋而合,则不胜荣幸。本文目的是闲侃软件产品尤其是互联网产品的设计,多处以传统产品甚至不登大雅之堂的东东来举例,这顺带也在证明设计无处不在,以及软件设计与传统设计在理念和方法上融会贯通。
设计无处不在,设计决定一切
设计无处不在,人类世界是被设计出来的。如果你细心观察,可以在生活的时时处处发现优秀的设计及其蕴含的智慧。现在低头看看你键盘上F、J两个键上面的小疙瘩;笔记本电脑电源按钮(不是凸出的,而是凹或者至少是平的);鼠标的滚轮(没有设计成一个向上翻页和向下翻页的按钮);苹果笔记本触摸板的多点触控;衣服和包包上的拉链(容易拉开和闭合,密封性很好);还有天朝独有的防插队机(一举解决了从出口插队、在窗口簇拥的两大问题,简单可依赖)。

防插队机
然而,令人遗憾的是,糟糕的设计也随处可见。比如,初期的无线键鼠的信号接收器都是几厘米长,如果是配合笔记本电脑使用时,你必须经常插拔,因为它太长,当把笔记本放入包中时容易折到所以必须拔下来。更加不爽的是,鼠标上往往还没有收纳仓可以把接收器放起来,所以经常会把接收器弄丢。

现在,短小精悍的接收器已经成了标配。

天朝的很多办事流程也是糟糕的设计。比如,中国特色的“开证明”:假设你办理某证件,需要自己跑到到社保部门开具社保缴纳证明、去税务部门开具完税证明、去XX部门开YY证明......我不禁纳闷,你们在系统里面查一下不就知道我们是否缴纳社保、是否纳税了吗,为什么非要老百姓东奔西跑、非要把数据从系统调出并打印到纸上、盖上红戳方肯罢休?
设计决定一切。先谈产品的初期设计,即产品的创意。就像广告创意对于广告营销活动的重要性一样,对于产品而言,产品创意也是具有决定性的。产品创意不好,基本上就不可能成功。而这个最初的核心创意,都是非常简单的、具有高区隔度的、一句话可以说清楚的。例如,简单地说twitter就是140字的博客、百度贴吧就是关键字社区、唱吧就是手机KTV。对用户需求的一个敏锐的洞察,就能产生好的产品创意,加上足够的研发和推广运营,就能够成功——这里说的是创新性的产品,而那些抄袭、跟风的产品要成功,最需要的往往是强大的运营、渠道和推广能力。
大方向定好之后,就看产品的设计了。产品设计的优劣,很大程度上决定了这个产品能否成功,很少能有一个烂产品能够凭借出色的技术实现和市场运营手段获得长期成功的。何况,大部分产品并不是必须要有业界顶尖的技术才能开发出来。与产品对比,技术是可以被量化的,技术指标是有明确的技术框架和软硬件手段来改善的。比如,页面加载速度是1S,这个太慢了,我们可以很明确地把它优化到100ms。而产品设计是一个软性的能力,你很难说这个产品设计的合理程度是另外一个产品的几倍,或者这个版本的体验比上一个版本优化了几倍,因为设计带来的影响往往有滞后期以及其他因素的干扰。
设计很重要,所以就需要找到合适的人,然而要觅得一个真正的产品设计师却很难。
设计师应具备的能力
产品设计是一种非常特别与微妙的工作,作为一个优秀的产品设计师,你要具备以下几方面的能力。
细心
虽然“细心”、“细节”这类的词已经被用烂了,但它确实是产品设计需要具备的首要能力,并且,很少有人真正能理解“细节是魔鬼”、“细节决定一切”的内涵与分量。
细心这个特点很难后天学习,至少很难把它变成你的下意识的思考方式,它与人的性格、生活、工作习惯等因素息息相关。
注重细节并不是负担,一旦它深入你的骨髓,注意细节就是条件反射,你随时都会因为这样的性格特点而接收到比别人多很多的信息,同时,作为上天对于细心的你一种馈赠,你经常会因为注重细节而得到精神上的愉悦,因为你能够感受到很多被常人忽视的美好与感动。除此之外,你还能因为细心洞察到用户的需求、发现潜在问题,设计出近乎完美的产品。
注重细节会造福人类。在细节上花费的微小的成本,其带来的效用与价值会因为产品使用人数和次数增长而被线性地放大。比如,不少软件和网站界面上的单选项都不能通过点击radio box图标旁边的文字而选中,这很不方便。而改善它只需要很少的代码——程序员省了一分钟,亿万用户不爽了亿万分钟。这可以看到设计和技术的价值有多大!
细节决定谷歌。想起谷歌当年进入中国,它那域名中的自造词“google”,就将绝大多数中国人拒之门外,因为对于大部分人来说,在那时候把这个单词正确地拼写出来几乎是不可能的——单单这个细节,基本就能决定他无法成功。虽然后来觉察到问题严重性,推出了全球最短域名“g.cn”、中国特色的网址导航站“265.com”,但为时已晚。
逻辑思维能力
由于任何产品都有操作步骤和条件分支,而设计产品时要考虑到的完备的流程逻辑要比产品界面上展现的复杂得多,所以,如果要设计一个稍微复杂的产品,产品设计师若不认真列表格、画功能流程图、状态迁移图的话,肯定会出问题。这就是为什么经常会出现这样的窘况:一大堆人在开会评审产品设计文档,由于产品流程出现断层、死循环或者条件考虑不周等问题,产品经理讲不下去了。
除了掌握系统设计的思维方式和工具,产品设计的细节也往往需要具备较好的逻辑思维能力。比如,现在要设计一个保温杯,如果不能直接作出推理:“保温杯→水很烫→没法直接喝→需要倒出来喝→额外携带一个杯子不方便→将保温杯的盖子设计成盖子和杯子两用”,那么就很难做到一次设计成功。
读懂数据需要智商。产品上线之后需要关注各种统计指标,如安装量、激活量、PV、UV、步长、跳出率等等,要能够从各种数据的对比和变化之中看出问题进而改进产品,这些都需要足够的逻辑思维能力。绝大部分用户都不会直接将自己使用产品的的爽与不爽告诉你,通过数据就能将他们的喜怒哀乐用正态分布展示出来。
创新能力
这同样是一个高频词汇。对于产品设计的创新而言,可以包含创意出新的产品以及在现有产品的细节之处进行创新(即大名鼎鼎的微创新)。创新在很大程度上其实并不是发明了地球上没有的东西,而是你发现了用户的某种需求没有被满足、用户每次要费很大劲才能完成一件事,你设计出了相应的产品来让他用。从另外一个角度来讲,创新能力可以看作是“注重细节”的副产品。除了个人需要保持好奇心、富有探索精神外,创新也有规律可循,也有很多成型的方法和工具,比如头脑风暴、逆向思维、组合等。
迭代
迭代,这个从数学和计算机领域走出来的专业术语,现在却散发着浓郁的乡土气息。对于产品设计而言,迭代就是有错就改、不停地改、快速地改。与其说这是产品设计需要具有的一种素质,不如说是应该掌握的一种方法。互联网产品由于其技术形态的特殊,使得它的更新成本低、不存在递交延迟,这不得不说是互联网设计师和研发人员的福音:上线了发现不好就改掉、面对多个方案不知所措了就用A/B test。
设计师的层级
根据能力的高下,可以将产品设计师分为四个级别。
初级设计师
这样的设计师刚开始设计产品,他们心怀设计牛逼产品的伟大理想,但是由于天赋和经验的不足,导致产品的基本功能都设计得不太合理,用户的主观感受就是“不好用”,“用一两次就不想用了”。
下面这只棉拖鞋,就可以认为是出自初级设计师之手。

它看上去做工精良,鞋上的喜羊羊图案显得高贵与内敛。但是它却存在一个致命的设计缺陷,就是一点儿防水功能都没有,因为底子周围也覆盖了绒布,这样当你穿着在卫生间等地面湿漉漉的地方走一会儿,脚就湿了――水从鞋底很快就洇了上来。
好的设计应该像这样:

再对比一下如下这两个遥控器的设计。左边这个看起来非常高档,但是用起来却不方便,它把最常用的频道增减和音量增减按钮放在遥控器的下部,而没有放到人顺手拿起来了就能舒适操作的位置。

中级设计师
他们的产品往往基本功能设计得还不错,但不够贴心。一个重要的原因就是,他们只设计了功能,而未能考虑到使用场景,也就是说,产品设计的触角没有再往前伸展一步。打个比方,就像是他们设计出了各种形状和功能的积木块,但是没有直接为用户搭好房子和汽车。
比如,对于“把手机用作手电筒”这个需求,中级设计师就会这样设计:手机里面有一个“手电筒”app,这个app有一个明显的打开/关闭按钮,并且,启动时手电筒应该处于打开而不是关闭状态。然而,用户场景是:在伸手不见五指的黑夜,他猴急地想照亮眼前的世界!按照这个设计,他不得不先解锁屏幕,在众多app海洋中找到这个app,然后打开app。这尼玛太麻烦了,反人类啊!来看看小米手机的贴心设计:在锁屏状态下长按桌面键即可打开手电筒。
高级设计师
使用高级产品设计师设计出来的东西,直观感受是:
- 很容易上手
- 用起来很有趣
- 有惊艳的功能
- 很贴心
- 很乐意反复使用
这样的产品体验很流畅,而且考虑了大部分的使用场景。
下面再举几个例子:
| 基本功能 | 使用场景 | 考虑了场景的设计 | 备注 | |
| KTV点歌 | 可以按照歌星、歌曲名称等方式点歌、可以删除已点歌曲 | 一次点多首歌,要连着唱,自己太累、其他人尴尬 | 增加一个“打乱顺序”按钮,将歌曲顺序打乱 | |
| 电视换台 | 可以按数字调至任何一个台,屏幕下方可以看到接下来的一个节目信息 | 大部分人都有节目类型的偏好,比如只想看综艺、电视剧、体育等,所以必须逐个换台,来找他想看的那个类别的节目 | 增加一个按照节目类型分类的界面,列出目前播放这种类型节目的所有台,甚至还可以有一个节目搜索框 | |
| 手机闹钟 | 可以设定一次性和重复的闹钟;可以设定闹铃周X-周Y这几天有效 | 由于有节假日和调休的存在,导致设定的工作日闹钟在该响的时候没响,不该响的时候响 | 获取每年国家的放假安排,定义出准确的、智能的“工作日” | |
| 地图App | 可以搜索地点,选择公交、驾车、步行路线 | 经常驾车或者打车回家/公司时,需要打开app,输入家的名称,搜索,选定为目的地,切换到驾车路线,点击“获取路线”... | 让用户预设家、公司等常用地点,在手机主屏幕上,按下”回家”图标,即可自动给出从当前地点到家的驾车/公交路线 | |
| 手机App听歌 | 可以播放、暂停、选择上一首/下一首、随机播放等 | 边走边用手机听歌,遇到不想听的歌需要切歌的时候,需要解锁、点击下一首,锁屏,很麻烦。 | 类似iPod那样,可以甩一下手机就切歌 | 切歌这么方便,那些拥有大功率外放的山寨机用户在播放神曲时,会随时受不了 |
| 手机扫描二维码 | 启动手机里面二维码扫描app,即可扫描 | 用户需要先安装二维码扫描app,当需要时,启动这个app,点击扫描按钮 | 手机摄像头内置二维码扫描功能,用户不需要单独下载app:需要扫描时按下摄像头启动按钮即可 | 操作的复杂性严重阻碍了二维码应用的快速普及 |
| 保温电热水壶 | 方便地加水、加热、保温和放水 | 用户想喝开水,但是沸腾的水又没办法马上喝,用户又一次猴急了 | 增加几档保温的选择,比如60度、90度,以及“再沸腾”的按钮。 | 60度的水喝起来刚好,不凉不烫——随时享受这小小的幸福 |
高级设计师还会设计出一些让用户感到惊喜的小功能。比如,在小米手机中,当你刚存下一个新号码,稍后想给他打电话或者发短信时,他竟然就出现在最近通话列表和最近的短信接收人列表那里!这样的贴心小功能,会给用户带来惊喜。
神设计师
神设计师设计出的产品体验必须非常流畅,神还能创造出新的场景和使用方式。若干年前,大家都认为操作计算机就是输入一行一行命令的时候,发明图形操作界面的人就属于神级的设计师;当大家认为手机就应该跟电脑一样采用物理键盘输入的时候,摒弃物理键盘、装配大触摸屏的iPhone,就属于神级的设计。
下拉、滚屏自动翻页,也算是一个很棒的设计,它突破了点击“下一页”按钮的旧传统,非常适合逐页贪婪浏览,你需要做的只是不停地转动滚轮和滑动手指即可。
神设计师还能通过巧妙而简单的设计一举多得地解决N个问题。现在广泛使用的用户注册策略“将email地址作为用户名”,也是很好的设计,它一举解决了帐户名重名、真实性验证、密保邮箱等多个问题。
产品交互
产品要将复杂的实现用交互界面隐藏起来,内部电路和代码可以猥琐一些,但界面要正派和好用。
物理形状比平面标识(文字和图标)更易于感知:大部分耳机左右只写着“L、R”,像我一样的强迫症患者,每次都要看清楚左右才会带上。好的设计,就是在“L”的地方设计一个凸点,这样你拿起耳机就凭借触感分辨出左右。

凸点的耳机
在表达方式上,有以下几个规则:
- 颜色比文字易于分辨。
- 图比文字易于理解。
- 列表比大段描述易于理解。
- 表格适合展示“对多个对象进行多维度比较”。
以上这些规则同样适用于你写任何邮件、文档。
别把专业术语和复杂操作抛给用户。你是为用户设计软件,而不是为设计师和研发人员设计。同样是扫描木马、清理垃圾文件,360把它叫做“电脑体检”,并打出分数,还说“你又击败了全国百分之多少的用户”,这一切让本来很高深晦涩的技术操作变得通俗易懂,这样的包装,势必还会增加你的使用频度。
让用户快速地上手,迅速明白这个产品是干什么的并可以开始把玩。如果产品有比较复杂的设置,那先把它隐藏,按照大部分的情况处理。那些善于探索的高阶用户,可以在设置界面里面尽情微调。
对比一下这样两个订火车票的网站:12306和某订票网站的界面:

著名的12306

某订票网站
可见,12306不仅排版繁杂,不够美观,而且让来订票的用户一上来不知道先干什么;相比这个“某订票网站”的界面就很简洁,用户能很方便地先搜索车次,然后就可以订票了,除此之外,下面还有明确地流程说明。
一般而言,首页应该有一个明显的输入框、按钮之类的,来引导用户进入产品的流程的第一步。对于稍微复杂的流程,在页面下部还应该增加一个流程图,而且最好点击每个步骤可以了解详情。
再举一个逆天的例子。飞利浦的空气净化器有一个非常奇葩的设计,导致不少人用了数月之后,才发现自己每天白“净化”了:因为他们没有在使用之前拆开净化器,把里面的四层过滤网塑料的包装拆除掉,从而没有起到任何过滤效果——机器工作时并未检测出这种问题,还在假模假样地净化着。

奇葩的飞利浦空气净化器
仔细看,电缆插头有一个小标签,使用说明书里也有一行小字,提示必须先拆除塑料包装,但是你写这么小,太容易被忽视掉了!而且,对于空气净化器这种产品,一般人肯定认为插上电源打开开关就能开始工作了。虽然仔细阅读产品使用说明书是一个好的习惯,但是我相信大部分人没有这个习惯,或者至少不会是先读完说明书,再开始使用产品。人们阅读说明书往往是因为产品出现问题,或者想了解高级功能。这也是一个典型的各个环节都出问题的案例:产品设计不合理、销售渠道未尽提示义务、没有售后回访。
不要让我瞄准。尽量不要让用户的常用操作必须通过移动鼠标/移动手指瞄准某个按钮进行点击才能完成。
o Chrome浏览器中关闭tab时,关闭一个后,下一个tab的“X”按钮就在鼠标底下,方便你连续关闭多个tab,当你不再关闭将鼠标移开时,tab宽带会自适应地变大。(Chrome浏览器有很多优秀的设计,值得仔细研究与体会)
o 手机App要方便拇指操作,充分利用触、滑等操作方式,尽量避免必须点击边角上的某个按钮才能完成的情况。我有一段时间喜欢使用weico,就是因为它能够方便地使用滑动操作从微博详情页返回到微博时间线,以及通过轻触就能查看大图、返回微博,见下图。

o Windows经过数年的创新和研发,终于将“显示桌面”按钮移到右下角了!这样你闭着眼睛就能完成这个常用的“显示桌面”的操作了。

o 浏览器鼠标手势:按住鼠标右键在页面划出一个“L”就能将页面关闭,这样又酷又方便!妹纸看得目瞪口呆有木有!?你再也不需要移动鼠标瞄准tab上面那个“X”按钮了,划“L”甚至比“Ctrl+W”都方便。

关闭当前页面的一个鼠标手势截图以及常见的手势
搜狗输入法附带了一个鼠标手势工具,更是将鼠标手势从浏览器中延伸到了任何的软件界面中,比如在某个软件的窗口划一个L,就能把它关闭,确实挺方便。
保持交互的一致。为了减少用户的学习成本,同一个公司的各个相关产品或者同一个产品的各个终端,其交互应该保持一致。苹果在这方面做得非常好,看图即可知晓:

MAC

iPhone与iPad

iPod
对比这几种设备的界面,可以看到上面是应用的图标,下面是Dock,并且图标都一模一样,就连级联菜单项的设计都一致。现在想想,你的PC站点和WAP/APP的用户体验能尽量做到一致吗?
简洁的美。苹果设备的极简设计,比如,“外观无槽、无棱”、“电池和存储卡固化”、“一个万能插槽”,使得整个设备简洁、紧凑,而且不容易积灰——别笑,你看看手里那些布满沟槽的手机,藏了多少污纳了多少垢。
交互方式存在轮回。人类世界始终是一个轮回,比如“粗布→化纤→粗布”的时尚轮回以及“野菜→粗粮→细粮→肉食→粗粮→野菜”食尚轮回。人类与计算设备的交互也在经历着轮回:“触摸(手拨算盘是最早的多点触控哦亲)→拨动电子设备上的按钮和开关→键盘输入命令→图形界面→鼠标→触摸/语音/光线/距离/方向/重力感应等”,即从最直观最自然的交互方式又回到了最直观最自然的交互方式。值得指出的是,这种轮回并不是人类吃饱了没事干故意绕弯路,而是越直观、越自然的交互方式与计算设备内部的实现形式(电平信号)差异性太大,所以需要更加先进的技术才能进行准确地识别与转化。
产品的检验
产品发布之后,需要检验产品设计是否合理。通常的方法就是关注宏观的统计数据,一般也就是产品的各项KPI指标,如安装量/激活/活跃数、PV/UV等等。
谁用谁知道。除了“用数据说话”,对于产品体验的检验来说,发挥自己的主观能动性也很重要,而且方法及其简单,就是——自己tmd多用几遍!如果产品需求文档写完、软件编码、测试、上线完之后,设计和研发人员自己都不会再用的话,这样的产品肯定很难做好,更不可能做到卓越。
举例:PC上的词典软件很多,但是很多装上用了之后,发现居然连基本的功能都不具备:其屏幕取词功能在很多常用的软件中都不能工作,比如不能在Chrome或者火狐浏览器中取词,这是不可想象的。词典软件还有一个设计误区就是认为“词典就是中英互译”,所以很多软件默认都没有提供汉语词典。然而用户经常会看到生字不知道读音和含义,想用取词功能查一下,结果发现只能查到对应的英文单词翻译,所以只能百度一下了。
有的新闻App在新闻详情页中,可以通过左右滑动手指来切换到上一篇/下一篇新闻,这个功能看似很贴心,但实际上是不合理的,因为大家看新闻的习惯是在新闻列表页根据新闻标题来决定是否点击进入详情页,而不是打开的详情页,直接在里面切换。
以上这几个例子当中提到的问题,既没有隐藏在冰山之下,也不是什么小众的BT需求,产品设计师只需要自己用一下就能发现。
不光是要多用,而且要在各种场景中用。只呆在办公室里冥思苦想与凭空争论,肯定难以设计出好的体验。上面举的那个“手机App要支持甩一下切歌”就是一个例子,产品经理如果只是在办公室捧着自己设计出来的App,就觉得“你看我的App能很方便地播放、暂停、切换下一首啊”,就会产生“我的产品非常完美”的幻觉。这次国庆长假不少人都出外旅游,我看知名网络红人Fenng和老岳说,在出游过程中发现了移动互联网还有很多机会,这就是一个例证。我党都说要深入群众嘛,所以产品设计师也要响应号召,在光怪陆离的生活当中去体验产品。各种各样的使用场景不仅是孕育新产品的土壤,也是让既有产品持续改进的试验场。
产品设计和研发人员自己使用还不够,还需要发动广大的用户,给他们一个平台和渠道,让他们给产品提意见建议。这就像软件测试一样,更多的人和更多次的使用,才能将各种情况和分支覆盖到。
检验产品体验还有一个“一步原则”,意思就是,如果一个用户常用的操作,需要多步才能完成,那么必须改进。比如,大家看到网页里面有一个东西需要搜索下,一般需要先选中关键字,复制,然后粘贴到地址栏,敲回车搜索,或者选中后点击鼠标右键菜单进行搜索(假设鼠标右键菜单能够识别是搜索还是打开链接)。这样一个常用的操作不能便捷地一步完成,所以肯定可以改进:比如增加选中内容后鼠标拖放的功能,即,如果选中的是链接,拖放后直接打开这个链接;否则拖放后用该关键字进行搜索。
这个“一步原则”可以说是发明创造、产品创意的源泉。“懒人创造了世界”那句话就是这个意思,为原来费时费力的重复性工作制造出工具来代替人完成——将这个星球最智慧的生物解放出来干更牛逼的事情。
娱乐精神
在这个全民娱乐、信息爆炸的社会里,一个产品仅仅具备了实打实的基本功能是不够的,还需要在产品功能上增加贴近用户的娱乐因素,这种思维并不只是适用于强调“吸引眼球和娱乐用户”的市场推广的领域里。
娱乐精神,就是要求产品具有有趣的交互形式。比如,微信的摇一摇、腾讯微博的吹一吹、腾讯手机管家的小火箭和嫦娥。其实,对于这些功能来说,你完全可以设计成一个傻傻的按钮来触发!但就是这个交互形式的变化,让同样一件事情变得有趣得多。
娱乐精神的另外一方面,体现在产品的各个细节之处,小到一句文案或者一张图片。比如在小米手机里面更新系统时,如果已经是最新版了,小米就会卖萌:

小米卖萌
还有一个就是著名的图吧导航在苹果App Store里面的吐槽:

图吧吐槽
同样是写一句话,包含娱乐、卖萌元素之后,效果会天壤之别,会让冷冰冰的晶体管组成的设备或者01代码堆砌成的软件变得有人情味,一下子拉近了与用户的距离。既然卖萌并不费太多事,你干嘛不搞得有趣些呢?做人、做软硬件,最重要的是开心。
在App繁荣的年代,你不得不面对一个现实:App也成了消耗品。除了那些绑定了强的好友关系的App(QQ、微信、微博等)或者是刚需类的工具App(搜索、音乐、视频、游戏等)可以天长日久,其他很多创新类的App就别奢望能寿与天齐了。比如之前火爆的Draw Something,你还在玩吗?所以App设计者可以改变一下思路,既然不能长命百岁,那干脆就在一开始把它当作消耗品来做——从一开始或者至少刚眼看要火的时候,就考虑到商业收益的问题,比如广告植入乃至App冠名神马的——同学,这不丢人!在这个App短暂而辉煌的生命周期内,它让用户得到了娱乐、为开发者带来了money、让赞助商品牌权益得以体现,达到了多赢、和谐结局,何乐而不为呢?当它已经风光不再时,你就化悲伤为动力,重新出发,投入到下一个App的创意当中吧。
形成生态圈
生态圈是整个生物界繁衍生息的系统保证。在信息世界当中,也需要构筑信息生态圈,大到产品布局乃至产业链、小到产品内部的功能设计,所有这一切,就是让二进制流以合适的方式被产生、流动、加工和接收。当然,这个生态圈必须考虑到人,要让人与产品、人与人充分互动起来——后者其实更加重要,这才能引起病毒传播。曾经火爆的那些SNS游戏如“抢车位、奴隶买卖以及偷菜”,都是靠了人的关系——人玩人,才风靡神州大地。
云生态圈。现在大大小小的公司都在制造云,都在以免费、大容量等喜人条件来期盼用户将自己的各种数据存储到云端,不过往往忽视了数据生态圈的建设。如果数据只是存到了云端,而没有被展示出去,那么非但没有价值,而且成了累赘,额外增加了云的服务器和带宽成本。
现在假设你有一个相册产品,可以让用户将照片备份到云端。残酷的现实是,除了几个大佬公司,一般的产品都缺乏健壮、大量的好友关系,这就会陷入上传后不容易分享出去,进而不愿意上传的恶性循环当中。而且,你还不能冒然将这些宝贵的用户照片资源补充到其他的产品中,因为它是私有的——用户是在备份照片,并不是在分享照片。
就目前来看,用户“将自己的照片备份到云端的需求”并不强烈,如果硬要说这个需求已经如火如荼,那么多半是因为你被别人家的繁荣景象所蒙蔽:用户在微博、QZone等手机端每天上传数亿张照片,这确实很牛逼,但是要知道,这些用户并不是想把照片“存”到云端,而是想分享!通俗地讲,就是想得瑟,求赞美、求安慰或者求鄙视。试想一下,如果上传的照片没人看、没人评论,你还会是上传吗?
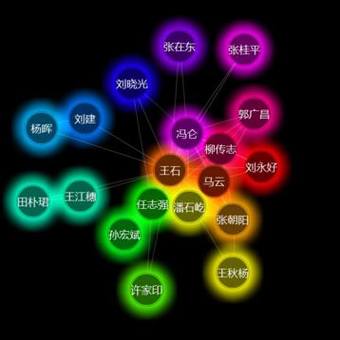
要让生态圈里面的数据充分地衔接和流动,尤其是用产品的机制,而不是人肉传递。一般百科辞典都有百万千万的词条,完全可以把这些词条通过知识树的形式组织起来,让学习者很直观地看到知识之间的关联关系。可以参考微软的人立方那样展示出来。

王石的人立方
再看看百度几个当家老花旦的数据流动。网民经常在百度搜索A关键词,于是在贴吧创建A吧让大家在里面讨论与交流。用户经常询问有关A的一个问题,于是就可以把这个问题放到百度知道里面提问、回答和搜索。一些关于名人、术语的问题被反复问道,那么就创建一个词条,把它放进百度百科。而无论贴吧、知道和百科,反过来又是为百度搜索提供了优质的内容。
携带海量基因数据的小蝌蚪在奋勇向前游动,但是往往障碍重重。新浪微博的图片长微博就算一个阻碍信息流动的例子。在新浪微博里,由于一条微博最多140字,所以导致很多人无奈地将自己的长篇大论变成图片发送出去,这个需求也催生了多个专业生成长微博图片的网站。文字变成图片,看似简单的一个变化,虽然它并不影响人的阅读,但是这个形式的变化却使得信息被机器检索和加工几乎成为不可能,这就好比斩断了小蝌蚪的尾巴,使得其活性严重降低。
产品基本功能设计好之后,就需要考虑如何把用户的好友关系加进来,一般来说有如下几种方式:
o 一穷二白干革命,从头开始构建好友关系
o 导入已有的好友关系:
- 用户手机通讯录
- 本公司其他产品已有的好友关系
- 第三方的好友关系:微博/QQ等
一般来说,重新发明轮子很难成功。由于好友关系的壁垒,使得进入SNS、IM产品的领域存在很高的门槛。
拥有了一定规模的用户之后,必须懂得感恩:要珍惜这些用户资源,采用各种方式来倾听他们的心声:
o 在产品当中内置通道,比如方便用户递交意见建议的按钮。比如小米手机的桌面有一个图标,点击后就可以方便地进行意见和故障的反馈,还可以送上系统日志、截图神马的。

小米手机可以方便地反馈问题
o 搭建一个与用户交流的平台,比如小米的MIUI论坛。在这个论坛当中收集用户的意见建议,及时、定向地发布产品的信息。
o 监控其他的媒体,尤其是微博这种自媒体平台。
让活跃的用户参与到产品的发展当中。比如让用户创作产品的皮肤、让用户对产品的命名或者待开发的功能进行投票。
形成一个产品、厂商与用户组成的生态圈之后,就得到了一个双赢的结果:产品因为群众的智慧越来越完善;用户对产品越来越忠诚:当一个人参与其中,在一个产品中有所付出,那么就很容易对产品产生感情。
结束语
科学技术日新月异,人类社会不断进步,但这个世界远不够完美。人的本性是贪婪与自私的,所以仅靠日益萎缩的道德不足以规范大众的行为。从法规政策到规章制度,从机器设备到生活用品,从电子产品到网站App,处处都需要被设计、被正确地设计。每个人都是自己生活和事业的设计师,糟糕的设计带来平淡的人生,不懂得迅速迭代更是让你失去了扭转局面的宝贵机会。
请用心、聪明地设计。